Index
GA4(Google Analytics 4 プロパティ)の設置方法は4つ
2020年10月末にリリースされた「GA4(Google Analytics 4 プロパティ)」ですが、設置方法は大きく分けて4つあります。
- GA4とユニバーサルアナリティクスプロパティ(旧アナリティクス)を両方作成する方法
- GA4のみを設置する方法
- ユニバーサルアナリティクスプロパティ(旧アナリティクス)のみを設置する方法
- GA4へのアップグレード(すでにユニバーサルアナリティクスプロパティが設置されている場合)
今回は、この中でも「GA4とユニバーサルアナリティクスプロパティ(旧アナリティクス)を両方作成する方法」をご紹介します。
これからアナリティクスの設置を考えている方や新規でプロパティを追加する時に、ミスしやすいので、設置方法は必ず確認しておくと良いでしょう。
GA4とユニバーサルアナリティクスプロパティ両方の作成手順
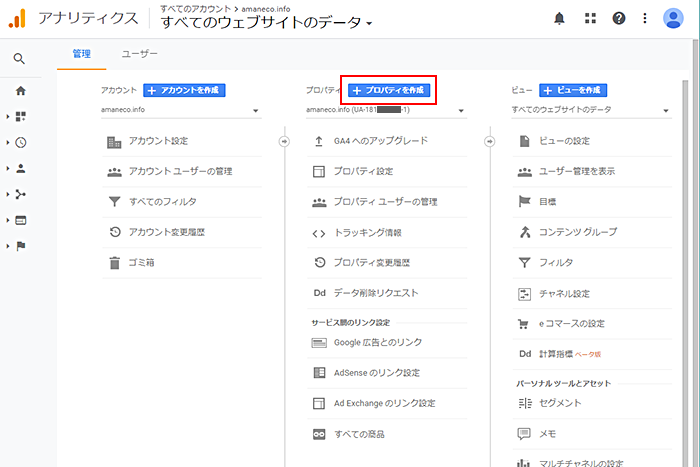
「プロパティを作成」をクリックして、新規のプロパティを作成します。

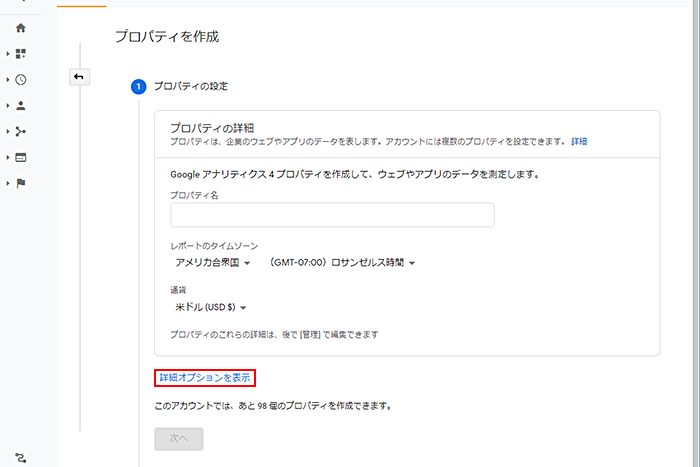
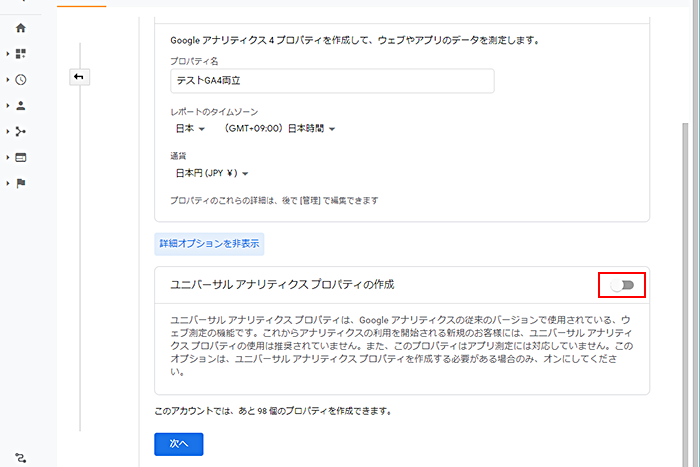
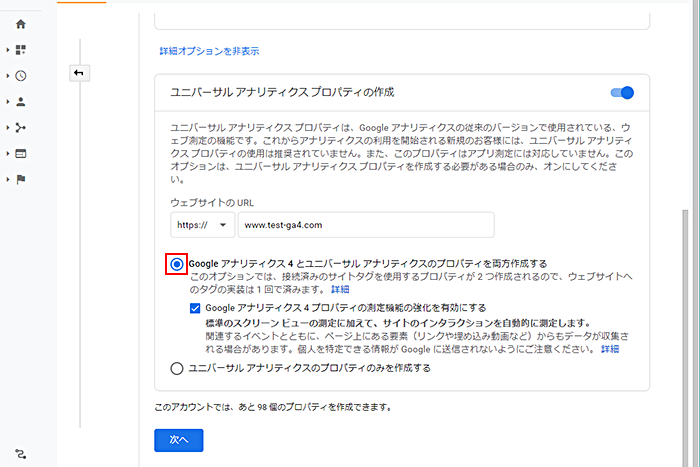
プロパティの設定画面で「詳細オプションを表示」クリックすると、「ユニバーサルアナリティクスプロパティの作成」が現れるので、横のボタンをONに切り替えます。
この時、「詳細オプションを表示」せずに次に進むと、GA4のみのプロパティが出来上がってしまうので注意が必要です!


「Googleアナリティクス4とユニバーサルアナリティクスのプロパティを両方作成する」をチェックを入れます。
この時、「ユニバーサルアナリティクスのプロパティのみを作成する」にチェックすることで、旧プロパティのみの作成も可能です。

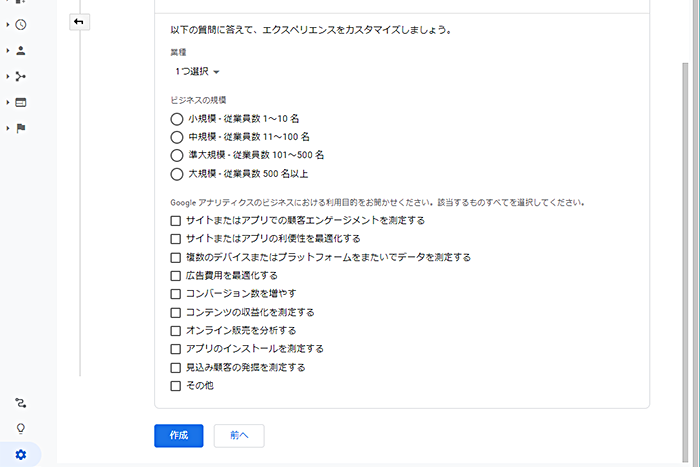
以降、手順に従い設定を行っていくだけで、両プロパティが自動的に作成されます。



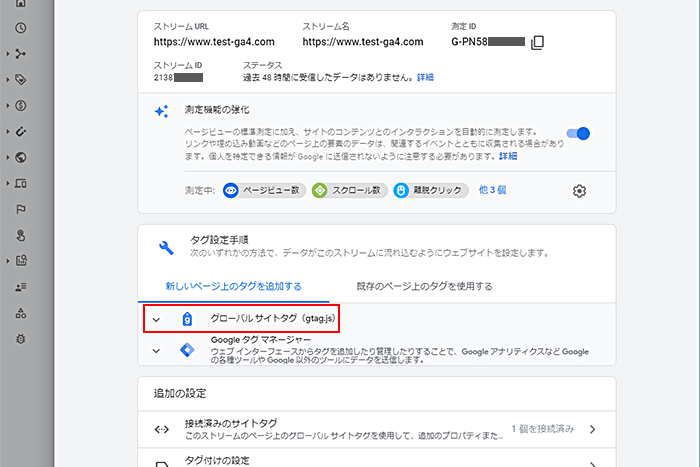
プロパティが出来上がると、GA4の「ウェブ ストリームの詳細」ページへ遷移されます。
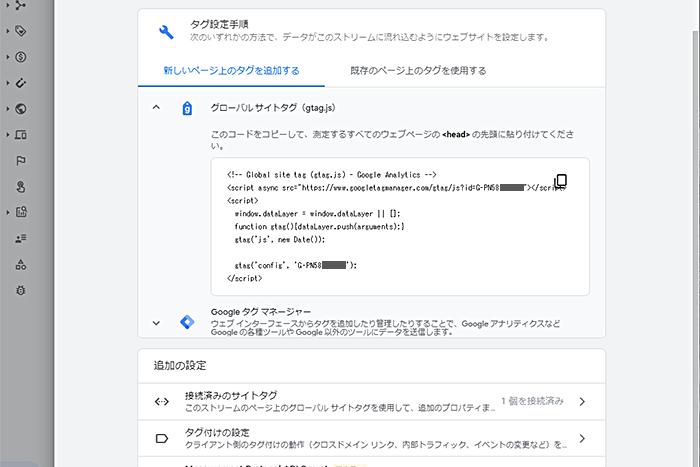
グローバルサイトタグ(gtag.js)が取得できるので、これを<head>に追記すれば設定完了です!
タグマネージャーを利用する場合は、ページ上部にある「設定ID」を利用します。
設定はこれだけです。
旧アナリティクスになれている方なら、すぐに出来てしまうかと思います。
ユニバーサルアナリティクスプロパティは自動で接続されているため、設置するグローバルサイトタグ(gtag.js)は、GA4のものだけでOKです
gtag(‘config’, ‘UA-xxxx’)を追加しなくても、計測できます。
設置の確認

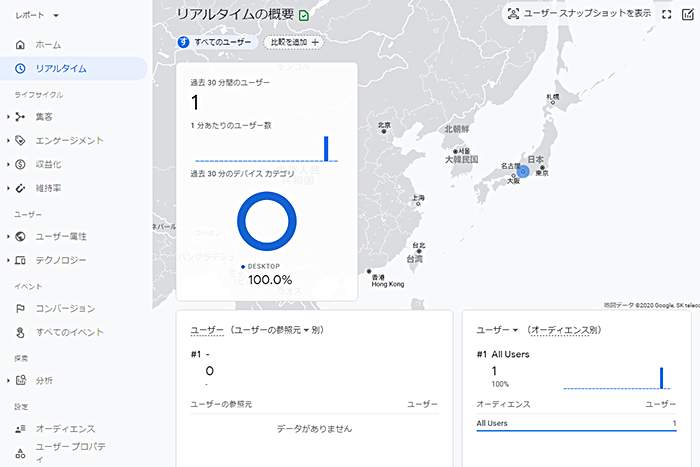
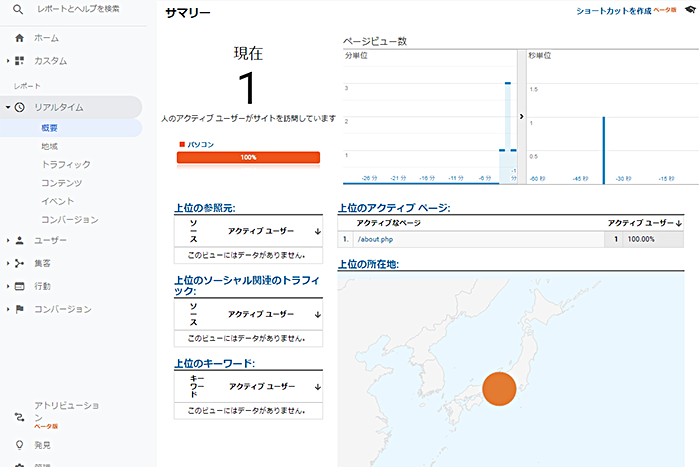
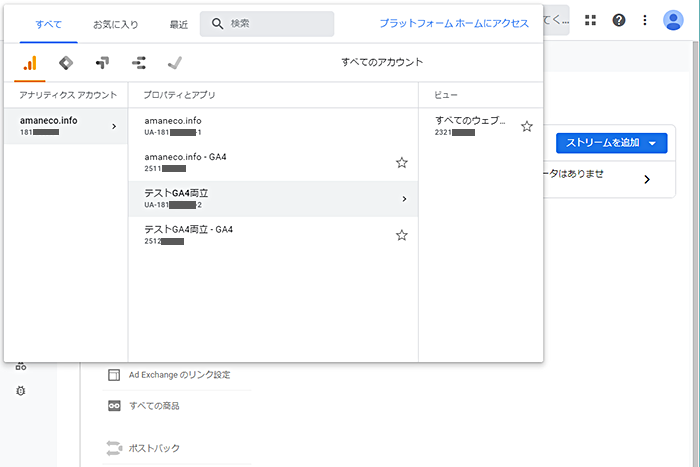
上記設定ができていれば、GA4とユニバーサルアナリティクスプロパティの両方が確認できるはずです。
もちろん、グローバルサイトタグ(gtag.js)の設置もしっかり出来ていれば、リアルタイムの項目から計測が確認出来ます。